Imaginemos que están construyendo nuestra casa desde cero, pero aun faltan muchos detalles de construcción, entonces de nada sirve empezar a decorar la casa cuando aun faltan cosas restantes por concluir, ya que estos detalles pueden interferir en funcionalidades importantes de nuestra casa.
Halando en el desarrollo de software de nada sirve agregar detalles a una aplicación cuando aun no se tiene completo la aplicación y aun más cuando no se tiene idea concreta de que es lo que se requiere, aquí es donde entra algo llamado wireframe.
¿Que es es wireframing?
El wireframing es una parte del diseño de experiencia de usuario en el proceso de descolo de software, donde se determina la arquitectura de información y el contenido de la aplicación web, aplicación móvil o cualquier otro proyecto, en términos de usabilidad y estructura de información necesaria para tener una operación amigable con el usuario.
El wireframing cae en el proceso del desarrollo de un producto en una etapa temprana de experiencia de usuario, justo después de haber recopilado toda la información necesaria en la etapa de investigación y descubrimiento. Comúnmente, este proceso se realiza a la par con la elección de colores , texto y otras muestras de composición (mood boards).
¿Qué debe incluir el wireframe?
Por lo general un wireframe de una aplicación debe contener los siguientes puntos:
Estos son solo algunos de los puntos importantes que debe incluir un wireframe, de modo que este proceso es de suma importancia cuando se están creando productos.
Los wireframes se deben hacer en la etapa temprana del proyecto de diseño, debido a que es propensa a cambios constates, en cuestión de la estructura del contenido, la arquitectura de la información, la capacidad de respuesta y la jerarquía visual de la pantalla. Por ello habrá bastantes iteraciones basadas en una serie de factores.
Tipos de wireframes
Existen dos tipos principales de wireframes, estos varian en base a la complejidad, nivel de detalle y los flujos de usuarios y estos son: wirefrmaes de baja calidad y wirefrmes de alta calidad. Ambos se utilizan para identificar y diseñar diferentes detalles de contenido.
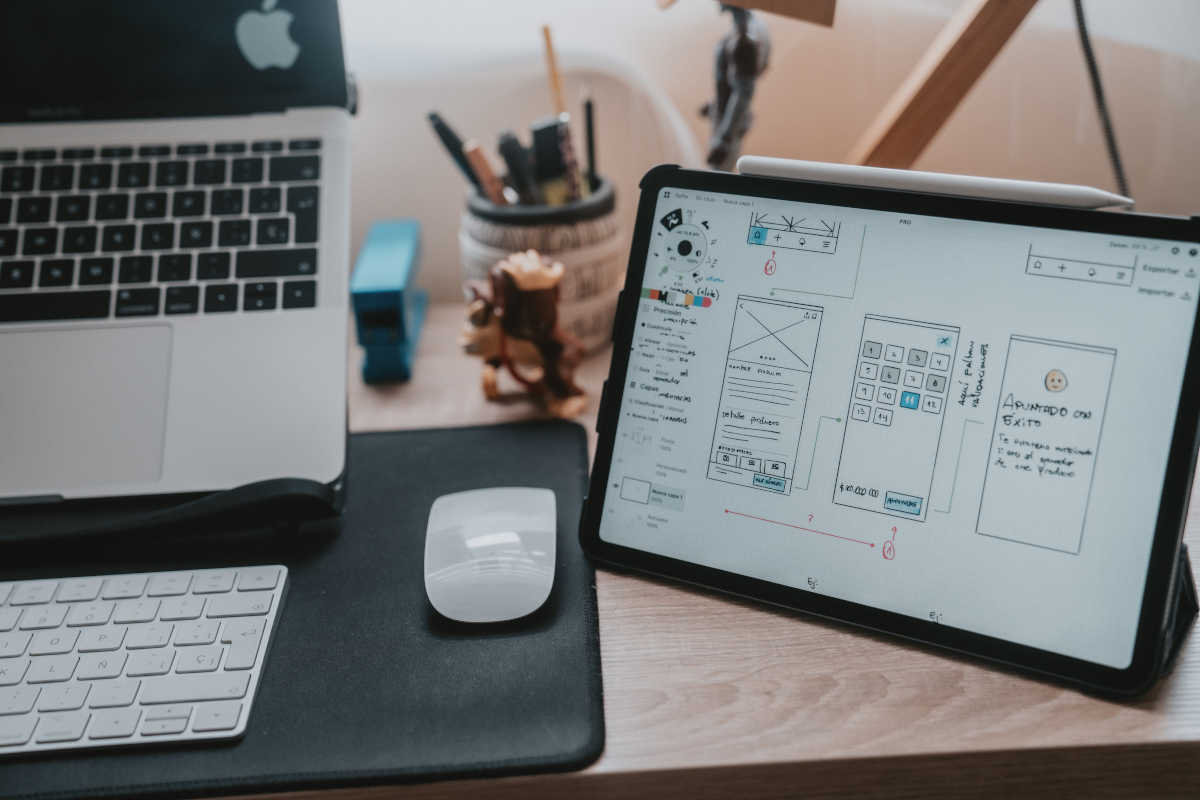
Wireframe de baja calidad

En las primeras fases de planificación, el diseño cambia tan rápidamente que un wireframes de baja calidad es el diseño más simple posible. Regularmente estos wireframes son hechos a lápiz y papel con el fin de de hacer la forma más aproximada a la estructura de una vista y luego, si es necesario, aplicar rápidamente cualquier cambio.
Un wireframe de baja calidad no solo permite visualizar una idea, preparar y editar un flujo de usuario específico, sino también diseñar una base para el contenido de la aplicación.
Con un wireframe de baja calidad, puedes hacer iteraciones rápidas y cambios de concepto. Todo el proceso de wireframing se puede llevar a cabo sin problemas de perdida de tiempo esperando la retroalimentación de ida y vuelta.
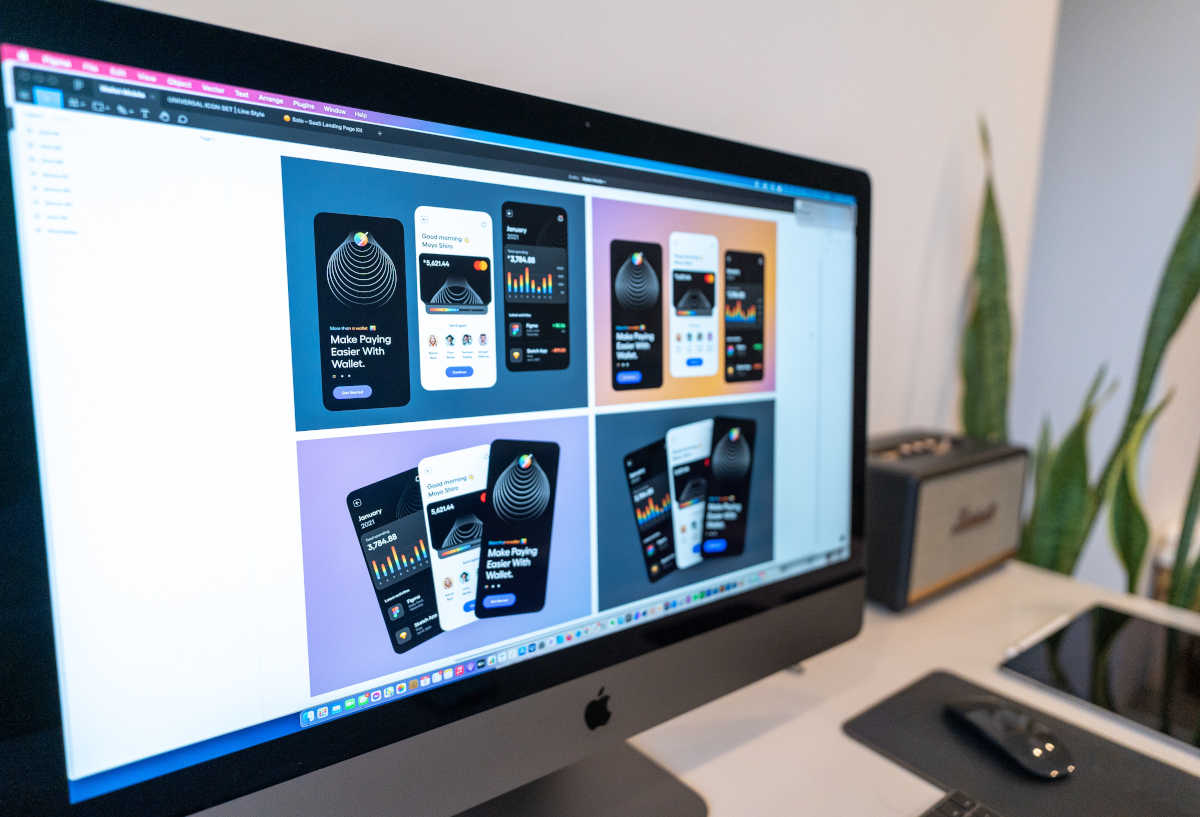
Wireframe de alta calidad

Por otro lado un wireframe de alta calidad son diseños más complejos ya que permiten un mayor acercamiento al resultado final. En estos se utiliza contenido real -dentro de lo posible- y pueden contener texto, imágenes o color para especificar partes importantes del diseño, iconos y otros elementos que aporten detalles.
Estos comúnmente son hechos con herramientas de wireframing como son: Figma, Sketch, InVision o cualquier otra.
El beneficio más importante de los wireframe de alta calidad es la eficiencia. Debido a que obtienes una base estable para diseñar una interfaz de usuario limpia y estética sin perder tiempo en reconstruir toda la estructura de contenido desde cero.
Los wireframe ayudan a crear mejores interfaces
Una buena interfaz de usuario no se puede hacer si no pasa las dos etapas anteriores, es decir, la determinación de la estructura de alto nivel de la cuadricula mediante wireframes de baja calidad que luego se mejoran con un diseño de contenido más detallado, como la navegación, la tipografía, las imágenes que forman parte de los wireframes de alta calidad. Luego se ocupa de la interfaz de usuario y de cómo se supone que debe presentarse el producto final.
Beneficios del wireframing
Existen una serie de ventajas que trae consigo el proceso de wireframing y las explico a continuación:
Conclusion
Gracias a la etapa de wireframing, la aplicación no solo se vera bien, sino que también funcionara correctamente en términos de experiencia de usuario, haciendo que los usuarios les agrade la aplicación. No solo porque se vea bien por fuera, sino también debido a la funcionalidad adaptadas a los usuarios, haciendo que los usuarios se queden con la aplicación por más tiempo.